2009年09月09日
追記を折りたたむ
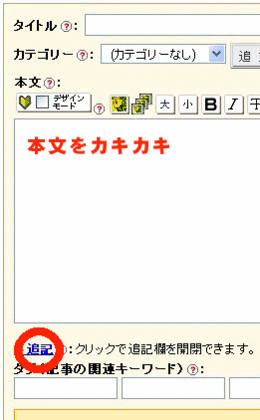
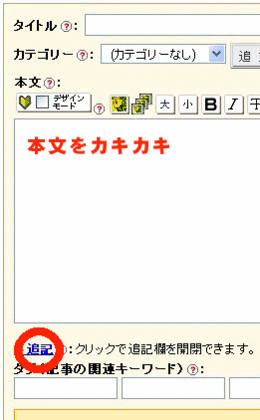
記事投稿の画面で、本文と追記(リンクをクリックすると、追記の枠が現れる)の記入枠があります。

たまに長文の記事を書く時に使うことがあります。
TOP画面(ブログタイトルをクリックしたときの状態)で5件とか10件の記事が表示されます。
(管理画面での個々の設定で違いますが!)
あまり長文だと、次の記事を見るまでに、かなり下にスクロールしないといけなくなります。
そこで、本文にさわりの何行かを書いて、その後追記に記事を書くことで、TOPページの表示が見やすくなる機能です。
その記事の全体を見たければ、続きを見るをクリックすれば全文が見れます。
ところが、ここで少し問題が(個人的な感想です)あるのです。
続きを読むを押すと、再度ページを読み込む形になり、その分時間がかかります。
その時点では、表示される記事が1件だけで、TOPページ(管理画面で表示する記事数の設定によりますが)の他の記事が見れなくなります。
しかも、元の状態に戻るには、ブラウザの戻るボタンで戻らないといけません。
そこで・・・
追記を開いて表示しても、さっと折りたたむ事が出きるようにしました。
↓↓ 続きを読むを ↓↓ クリックして・・・・・最後まで読んだら、続きを隠すをクリックじゃぁ~^^

たまに長文の記事を書く時に使うことがあります。
TOP画面(ブログタイトルをクリックしたときの状態)で5件とか10件の記事が表示されます。
(管理画面での個々の設定で違いますが!)
あまり長文だと、次の記事を見るまでに、かなり下にスクロールしないといけなくなります。
そこで、本文にさわりの何行かを書いて、その後追記に記事を書くことで、TOPページの表示が見やすくなる機能です。
その記事の全体を見たければ、続きを見るをクリックすれば全文が見れます。
ところが、ここで少し問題が(個人的な感想です)あるのです。
続きを読むを押すと、再度ページを読み込む形になり、その分時間がかかります。
その時点では、表示される記事が1件だけで、TOPページ(管理画面で表示する記事数の設定によりますが)の他の記事が見れなくなります。
しかも、元の状態に戻るには、ブラウザの戻るボタンで戻らないといけません。
そこで・・・
追記を開いて表示しても、さっと折りたたむ事が出きるようにしました。
↓↓ 続きを読むを ↓↓ クリックして・・・・・最後まで読んだら、続きを隠すをクリックじゃぁ~^^
その方法とは・・・!まず、オリジナルデザインの登録のトップページの
<head>~</head>間に↓を挿入。
次に、
どこかに<IfEntryBodyMore>と</IfEntryBodyMore>で囲まれているところを探して、
そこをそっくりそのまま↓のように置き換える。
改行とかスペースとか入れちゃダメなの←ここがポイント。
うまくいかなかったらもともとあるデザインに変えるのみ。
CLOGなら共通なんじゃないかなぁ??と思います☆
ただし、あくまでも自己責任の範囲ですので、悪しからず!
実際のところ、よくわからないままにやってます。
参考にしてたブログが見当たらないので、少し自信ないかなぁ~
でも、このブログではうまくいってるんですよね~(笑)
ここまできたら↓続きを隠す↓をクリック!
<head>~</head>間に↓を挿入。
<script type="text/javascript" language="javascript">
function showMore(id,link){
if(document.getElementById){
if(document.getElementById('more' + id).style.display){
document.getElementById('more' + id).style.display='block';
document.getElementById('show' + id).style.display='none';
document.getElementById('hide' + id).style.display='block';
} else {
document.location.href=link;
return true;
}
} else {
document.location.href=link;
return true;
}
}
function hideMore(id){
if(document.getElementById){
document.getElementById('more' + id).style.display='none';
document.getElementById('show' + id).style.display='block';
document.getElementById('hide' + id).style.display='none';
}
}
</script>
function showMore(id,link){
if(document.getElementById){
if(document.getElementById('more' + id).style.display){
document.getElementById('more' + id).style.display='block';
document.getElementById('show' + id).style.display='none';
document.getElementById('hide' + id).style.display='block';
} else {
document.location.href=link;
return true;
}
} else {
document.location.href=link;
return true;
}
}
function hideMore(id){
if(document.getElementById){
document.getElementById('more' + id).style.display='none';
document.getElementById('show' + id).style.display='block';
document.getElementById('hide' + id).style.display='none';
}
}
</script>
次に、
どこかに<IfEntryBodyMore>と</IfEntryBodyMore>で囲まれているところを探して、
そこをそっくりそのまま↓のように置き換える。
<IfEntryBodyMore><span class="main-continues" id="show<%EntryId%>"><a class="acontinues" href="" onclick="showMore('<%EntryId%>','<%EntryPermalink%>');return false;">続きを読む</a></span><div class="main" id="more<%EntryId%>" style="display:none"><%EntryBodyMore%><br clear="all"></div><span class="main-continues" id="hide<%EntryId%>" style="display:none"><a class="acontinues" href="#<%EntryId%>" onclick="hideMore('<%EntryId%>');return true;">続きを隠す</a></span></IfEntryBodyMore>
改行とかスペースとか入れちゃダメなの←ここがポイント。
うまくいかなかったらもともとあるデザインに変えるのみ。
CLOGなら共通なんじゃないかなぁ??と思います☆
ただし、あくまでも自己責任の範囲ですので、悪しからず!
実際のところ、よくわからないままにやってます。
参考にしてたブログが見当たらないので、少し自信ないかなぁ~
でも、このブログではうまくいってるんですよね~(笑)
ここまできたら↓続きを隠す↓をクリック!
タグ :追記を開閉する
最近の記事 <-->
■■■ 最近の記事 ■■■
End<-->















